Table of Contents
Android studio : Edittext 커스터마이징 하기
스타일 파일 생성
res/drawable/search_box.xml 을 생성하고 아래 내용을 입력한다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" android:thickness="0dp">
<stroke android:width="2dp" android:color="#FFFFFF"/>
<corners android:radius="8dp"/>
<solid android:color="@null"/>
</shape>Edittext 수정
android:background="@drawable/custom_box" 와 같이 배경을 위에서 생성한 스타일로 설정한다.
<EditText
android:id="@+id/editTextSearchBox"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:textColorHint="#AAAAAA"
android:textColor="#FFFFFF"
android:autofillHints=""
android:background="@drawable/search_box"
android:ems="10"
android:hint="@string/search_text"
android:inputType="text"
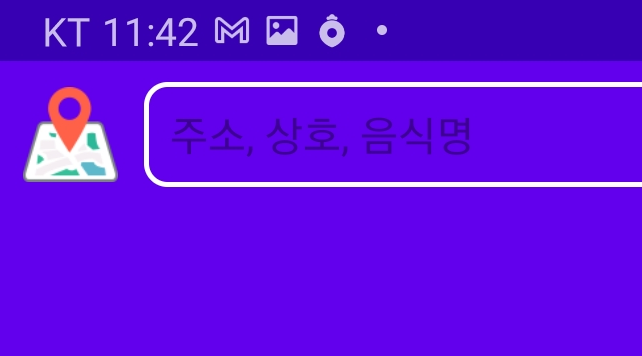
android:minHeight="40dp" />결과물 보기